How I Draw Units
I've been thinking about making this post for a while. In this devlog, I'll go over how I draw the character sprites (golems and enemies, plus inanimate objects like rocks) in Golemancer. I'm no master artist - far from it - but if you're thinking of making a game like this, I'd be happy if this guide could be of any help!
Specifications
Here's a typical Golemancer sprite:

These sprites are only 24x24 pixels, although they're usually drawn larger in-game. (For comparison, most modern monitors and TVs are at least 1920x1080 pixels!) Working at such a small size can be restrictive, but I prefer it to working at higher resolutions, because I have more experience with it, and it lets the viewer's brain fill in more of the detail.
Each sprite has two frames, which make up an idle animation that looks like it's walking in place, or bobbing its head/body up and down. I worried that these animations would be distracting or look silly, but they're not as noticeable in-game as when I'm drawing them. For inanimate objects, both frames are identical, which results in no animation.
I use Aseprite for pixel art. It costs money, but is also open source, so you can compile it yourself for free if you're tech-savvy enough. There's plenty of free software that will work just fine, though. (Before Aseprite, I used to use paint.net). All the art for Golemancer is drawn using Aseprite's built-in ARNE32 palette, which means I only use these 32 colors:

The palette thing is just a self-imposed rule - I could use any color I want. I don't even like this palette that much now that I've tried it, but it would bug me if I deviated from it now.
Process
I'm going to draw a sprite for one of the new enemies that'll be featured in the v0.3 update. Now, I'll go over each stage of my process for drawing it.
Step 1 - Rough Sketch
First, I draw a very rough stick-figure version of the character. This isn't meant to look good at all - it just gives me an idea of size and helps me know approximately where all the limbs will end up.

The arms here are drawn in blue so I don't mix them up with the body.
Step 2 - Outline
Drawing on top of the rough sketch, I create the outline of the creature in black. Like all parts of the sprite, this is very much subject to change as I keep drawing.
 ->
-> ->
->
Details - like the tail, horns, and bow - also show up at this stage. The bow is drawn in green, because if I had drawn a black outline around it now, I might have gotten it mixed up with the arms and body.
There are a few patterns you might notice across my sprites for how I draw body parts. Heads are usually simple circles about 6px in diameter, and hands are just 2x2 blobs. (Another perk of drawing at such low resolution!)
Step 3 - Color
This is exactly what it sounds like.
 ->
->
The pink pixel near the neck (left only) is from the rough sketch underneath. Now that there's less risk of getting the bow mixed in with everything else, I give it a proper outline.
Step 4 - Shading & More Details
 ->
-> ->
->
I sometimes add eyes as part of the outline (for no reason other than they're both black) but this time I didn't add them until now. I group some details in with shading because they use the same colors, such as the chest muscles here.
The main reason I like to draw at low sizes like this is because, if something looks wrong, I can just tweak pixels at random until it starts to look right. This is my usual strategy for shading complicated structures like hands.
I often add single pixels of shading near the edges of the body in places with curvature, which makes it look rounder. (See the head and hindquarters of this sprite). This is an example of a technique called anti-aliasing. I usually hate anti-aliasing because when the computer does it automatically it ruins pixel art, but when done manually it can be a useful trick.
Step Whenever - Additional Tweaks
The way I've written out "steps" here might make it seem like I have a precise system for this, but in reality I'm very loose with the way I draw things. I'll tweak any part whenever I feel like it to see if it looks better. In this case, I changed the hindquarters to make them stick up less. I also added the bowstring.

I experimented with different colors for the bow - I worried that it blended in too much with the body - but any color other than brown looked weird. I ended up leaving it and hoping the outline and the slightly different shade make it stand out enough.
Step 5 - Second Frame
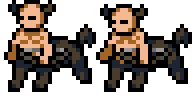
Now, I make a copy of the sprite and modify it to make the second frame. I only do this once I'm mostly happy with the sprite, since once I've copied it, any changes have to be made twice. Making the second frame usually consists of moving the head forward/down, swinging one arm back, and the other forward. For some sprites, the whole body moves with the head, but not so here.

Both frames shown side by side here.
Step 6 - Outline Shading
Normally, I would do this before making the second frame, but this time I forgot! So, out of order it is.
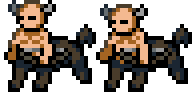
Here, I look for well-lit spots on the body (the top/front of the head is usually the most prominent) and change the outline around it to a dark color, instead of pure black. For example, if a character had a brightly-lit blue head, I would change part of the outline to dark blue.

Both frames shown side by side here.
I also changed the horns from brown to gray, which hopefully makes them look more like horns and less like some bizarre hairdo.
The outline shading sounds like a minor thing, but I find it helps a lot with adding depth, and making the character look less like just a 2D sticker slapped on the screen. (I mean, that's basically what they are, but I don't want them to look like that.)
Final Sprite
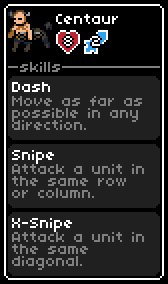
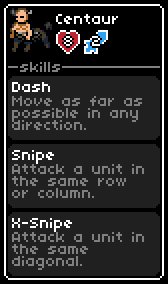
Here's a preview of what this new enemy looks like in-game!

And here's the full timelapse of the sprite being drawn!

There was a lot of trial and error that I didn't mention above. For me, at least, drawing involves a lot of "Does this look better? No, definitely not. Okay, what about this? Maybe that could work..." etc. That's the nice thing about digital art - it doesn't matter if you make mistakes.
Conclusion
Like I said at the beginning, I'm far from a master artist, so I don't think my process is the best one ever or anything. Still, if you learned something from this post - or if you were just curious how the sprites were drawn - I'd be glad if it helped you in any way!
Thank you for reading!
Get Golemancer
Golemancer
Build a team of golems to make it through rooms filled with monsters!
| Status | Released |
| Author | Brian_Nether |
| Genre | Strategy |
| Tags | 2D, Godot, Indie, No AI, Pixel Art, Roguelike, Singleplayer, Turn-based, Turn-Based Combat |
| Languages | English |
More posts
- Patch notes - v1.0.222 days ago
- Patch notes - v1.0.128 days ago
- FULL RELEASE - v1.0 available now!31 days ago
- Making an Even Better Map?Jul 11, 2025
- v0.4 available now!Jun 19, 2025
- Exciting New Reward Mechanics Coming to Golemancer!Apr 01, 2025
- Patch notes - v0.3.1Jan 18, 2025
- v0.3 available now!Jan 16, 2025
- Making Enemies Less DumbOct 21, 2024
Leave a comment
Log in with itch.io to leave a comment.